For the record, it's important to us that this site remains completely free and of the highest possible standard for you. To assist us in this endeavor, we've collaborated with some of the brands we suggest so that we can receive a commission if you purchase through our links. Here is a link to our full disclosure and a list of our partners.
Here's the video guide, as always:
Today, we're going to show you how to build an amazing, sleek online shop.
We'll also teach you how to make your own items to use on your website.
Consider us your spirit guides as you work through this tutorial, where I'll show you step by step how to create an amazing eCommerce website.
Step #1: Secure Domain Name and Web Hosting
Okay, the first move is to get a domain name and web hosting.
To do so, go to hostgator.com and follow the instructions.
It's a special connection I've created exclusively for readers of this site.
Normally, Hostgator costs about $12 or $13 a year, but I've partnered with them and secured a fantastic discount for you.
Instead, it'll cost about $4.99.
They're what I use for all of my websites. I'm not going to try to sell you anything that I don't use myself.
They are fast, simple, and inexpensive, with excellent customer service.
You'll see the hatchling plan, the baby plan, and the business plan once we get to this tab.
If you have several domains, the baby plan is the best option.
If you make a lot of money from your website, the business plan is for you.
But we'll go ahead and use the hatchling strategy.
You'll then be taken to a page where you can enter your domain name.
Enter your domain name, and if you already have one, choose "I already own this domain."
In either case, I chose to use my surname, which is popular among luxury eCommerce brands.
Unfortunately, my surname has already been taken.
It's inaccessible, as you can see in the picture above, and it'll recommend other domains like. club.
If you have the choice, I strongly advise you to use a.com. It gives the website credibility, and many people don't think to type in. site or anything else other than.com,.gov,.org, or.net.
So today's option is to literally swap a few letters in my last name and call myself Mcmasun.
After you've chosen your domain name and obtained a.com (if possible), double-check that "privacy protection" is allowed.
This is something I really advise you to do.
I didn't do this on the first website I ever purchased, and my phone was inundated with solicitors attempting to sign me up for their website design plan and other nonsense.
Every day, I was receiving at least ten phone calls.
It was a disaster.
There's no excuse not to have privacy protection because it's just $1.25 a month.
After that, you'll scroll down to choose a hosting package.
As a result, the lower the price would be the more months you buy.
You can see that it costs $2.75 a month for 36 months vs $10.95 for one month.
When you use my coupon code: Createaprowebsite, all of these rates will be lower than they are now.
Depending on which of the plans you choose at the time of writing, you can save up to 60%.
I suggest going for the twelve-month plan because you're already purchasing a domain name for twelve months, so you may as well do the same with your hosting plan.
However, if you want to save the most money and are confident that your website will last a long time, go with the 36-month plan.
You'll now need to come up with a username.
I simply entered my name and a simple in.
After that, you'll fill out your billing details.
When that's over, scroll down until you see "add additional services."
The top one claims that by including a free SSL certificate, you will ensure the safety of your guests.
This is something I strongly suggest.
The little protected tab at the top of your website, as shown below, is an SSL certificate.
It indicates to visitors that your website is safe, as well as any information they enter on it.
However, you can uncheck items like "secure your site from hackers" and "get your technical email backup," among others.
You don't need these items at this time.
On my website, I have other videos that show you how to get that stuff for free or for a better price.
When you're ready to check out, go to the bottom of the page and type in the coupon code: createaprowebsite.
Full disclosure:
This coupon code earns me a commission, which lets me continue to provide free tutorials and videos. So, if you want to help (and get a good deal), the easiest way to do it is to use my coupon code.
After that, accept the terms of service and proceed to checkout.
Then you'll be in the cPanel, which is also known as the Hostgator customer portal.
Then, under the hosting tab, double-check that your hosting account is associated with your new domain name.
Step #2: Setup and Install WordPress
The next step is to set up WordPress.
However, some of you might be curious...
What is WordPress?
WordPress is simply a piece of software that allows you to create and publish a website or blog.
It is by far the most common website builder available, powering roughly 30% of the internet.
You can choose from over 11,000 different themes for your website, as well as over 55,000 widgets and plugins to help you customize the features and resources on your platform.
It's also open-source and free.
As a result, there are thousands of developers working on it every day around the world to improve it.
How to Install WordPress
Simply go to WordPress one-click installation in cPanel to get started.
Now it's time to choose a domain name. Nothing in the area that says "directory" should be done.
Simply press the next button.
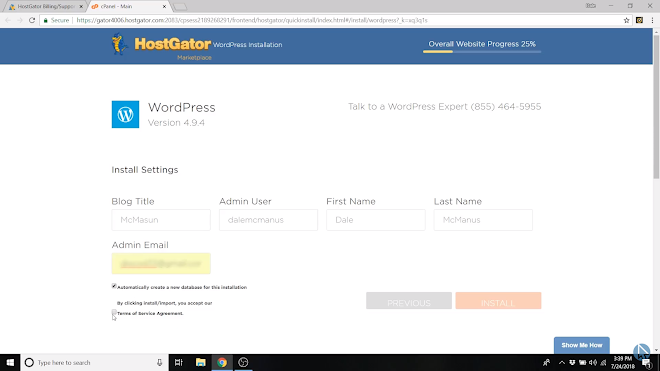
Now it's time to give your website a name.
I'm going to go with Mcmasun.
For the admin, I'll use my first and last names, as well as the same email address.
Then press Install after agreeing to the terms.
After WordPress has completed its installation, the first thing you can do is copy all of the information under "installation details."
You'll need this information later, so save it somewhere secure.
Now press the login button.
You'll be taken to a loading screen. Hostgator broadcasts the domain to the whole world in order for anyone to find it, and this process will take anything from 20 minutes to 2 hours.
It has never taken me more than 20 minutes.
You can check the status of your website by typing in the URL, such as mcmasun.com until it's done.
Anything along the lines of "website coming soon" should be included. That means the installation and setup went smoothly.
Now you must log in to your newly created WordPress website.
To do so, first, type your domain's URL, then /wp-admin.
As an example, see the image below.
After you've typed that, press enter.
You'll now be taken to the login tab.
To log in, you'll need to remember the ridiculously long password and username you saved earlier.
BANG! And so you're in.
The WordPress dashboard will appear.
Step #3: Reset WordPress Password
The third step is to change your WordPress password.
This is a crucial move because you don't want to have to re-enter the ridiculous password you had to save earlier every time.
You want to make something that will stick with you.
Simply go to users, click on your name, and scroll all the way down to the bottom of the page where you will see "new password."
Select "generate password" from the drop-down menu.
Replace the ridiculously long one they send you for something you'll remember.
Then choose Update Profile from the drop-down menu.
Step #4: Active a New Theme and Page Builder
The fourth step is to install a new theme and page builder.
I'd like to quickly clarify the differences between the two because some people are confused.
What is the Difference Between a Theme and a Page Builder?
A theme is usually what defines the look and style of your website, but in this case, we're editing the homepage with a page builder.
So the theme we're going to get is just for the header – which is the whole white area at the top of the page.
All of the material below it, all the way down to the footer, is designed by the designer.
Activate WordPress Theme
As a result, we'll be using the ocean WP-free theme.
To get this style, go to appearance and choose themes from the drop-down menu.
Then, to add a new theme, press the big plus button.
Simply type OceanWP into the search bar to quickly locate it among the many other themes.

Observation:
If you want to use a paid theme – which has its own set of benefits – watch my video on the top 10 best and most sensitive WordPress themes.
Divi is the one I most strongly recommend.
Anyway, I spent days combing through free themes and checking them out for this eCommerce tutorial, only to discover that there were no good free themes out there that would allow you to customize your store the way I wanted.
That's why I built a template with OceanWP that you can simply download and use.
Install OceanWP
To begin, simply click the OceanWP theme's install button.
Now that it's turned on, you'll note a notice at the top that says "this theme recommends the following plugins," which is marked by a yellow bar.
Elementor, the page builder I'll teach you how to use, is one of those plugins.
Install the other plugins if you like. They're extremely beneficial.
Simply click "Start downloading plugins," and all three will be installed.
Then check all three boxes and press the submit button.
If you want to install more plugins, or if you don't have the three shown above, go to the Plugins tab on the left side menu and select "add fresh."
Step #5: Install WooCommerce
WooCommerce is a WordPress plugin that allows you to build products and product categories, set prices, and perform other eCommerce functions.
It's what gives the website eCommerce capabilities.
So go to plugins and install a new one.
In the search bar, type WooCommerce.
Locate WooCommerce and press the "install now" button.
Then press the "play" button.
WooCommerce has now been installed and triggered. YAY!
After that, you'll need to press Add New Plugin once more.
We're going to use Stripe this time.
Stripe is a service that allows customers to pay for items with their credit cards.
I'll show you how to set up PayPal and Stripe so that customers can pay in their preferred method.
If you look for Stripe in the search bar, you'll find WooCommerce Stripe Payment Gateway. Install and trigger the program.
Now I'm just going to walk you through the WooCommerce settings so you can see what you need to know.
So, on the left side menu, find WooCommerce and go to settings.
I'll take you through each of these tabs one by one.
The first is a wide one.
Simply enter your store's address and then choose the country or countries to which you'll be selling.
If you can only sell to specific countries or if you want to sell to all countries, it is entirely up to you.
The same can be said for delivery.
I'd keep "geolocate" as the default customer spot.
Make your choices for the rest of the options here, such as taxes, vouchers, preferred currency, and so on.
After you've done it, press Save Changes.
Okay, now we can move on to the Products page.
But first and foremost, we must review our shop website, which we do not yet have. But let's get started on one right now.
Simply select Pages from the left-hand menu and press Add New.

Make a simple title for your new page, such as Shop.
Now, all we have to do is scroll down and double-check that our content layout in the ocean WP settings is set to maximum width.
This is fantastic. Go ahead and press the publish button.
So, let's return to WooCommerce settings and pick the newly created Shop page as our Shop Page under the Products tab.
We'll be able to make changes later.
Then make sure that "Enable Ajax" is enabled and that "redirect to cart tab" is disabled.
You'll enter how you want to weigh and measure your goods under "Measurements."
Then you can allow feedback.
Enabling the star and review rating system allows your customers to leave you fantastic reviews (because I know your products would be fantastic), which may help inspire others to purchase your products.
You could turn on the option to "Show Verified Owner Label," but I wouldn't. Only confirmed owners are allowed to leave feedback.
However, in my experience, what you really want is for loyal customers to be able to leave feedback.
Then scroll all the way to the bottom and press "Save Changes." If your changes aren't saved automatically, it's important to save them manually.
Now go to the tax tab and complete your tax details.
Now proceed to the Shipping Zone. You can add a shipping zone here.
Then go to Payments and figure out how people are going to pay.
Here's where I mentioned PayPal and Stripe. We're going to make PayPal and Stripe available. Know that Stripe lets people pay with a credit card rather than a PayPal account.
Click Save Changes when you're done.
You can opt to allow guest checkout by going to the Accounts and Privacy tab. This means that visitors don't have to build an account to purchase your items.
You can also give people the ability to build accounts.
You may also build your own privacy policy. You can quickly Google a privacy policy for your industry if you don't know how to write one.
You'd simply need to construct a page for it and then pick it from this list.
Step #6: Add New Pages
The sixth step is to create new pages.
We'll have to build these pages before we can add them in.
Select add new from the pages tab on the left side menu.
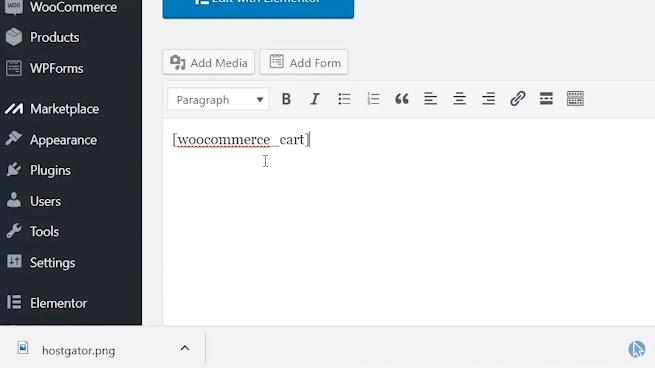
This one is called Cart. And all we have to do now is add a small shortcode here that will allow WooCommerce to add some resources to our customer's cart page.
Simply type the following:
[woocommerce cart]
Isn't that short and sweet? That isn't even close to being coding.
Simply scroll down and alter the default content layout to full width.
That is critical; do not overlook it.
Then scroll up and press the Publish button.
Now go back to Pages and click Add New again, giving this one the name Account.
We'll also provide a shortcode. Simply type the following:
[woocommerce my account]
Now scroll down to the bottom and make sure the content layout is set to maximum width. Then press the Publish button.
Add another website to the mix.
This document's title is Terms and Conditions.
We won't go over this page in detail in this guide, but it's nice to have it set up for the future.
Then press the Publish button.
Add another website to the mix.
This one should be called Privacy Policy. Press the Publish button.
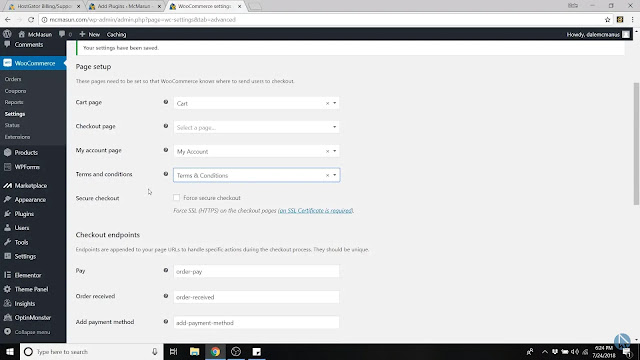
Return to WooCommerce and choose Settings from the left-hand menu.
Select the Advanced option from the drop-down menu.
You may now insert the Cart page into the Cart Page, and so on.
You can also force a safe check out here, which means they'll need an SSL certificate on their page to check out, but I'm going to leave that unchecked.
Scroll to the bottom of the page and click Save Changes.
Step #7: Customize Your Website
We've finally arrived at the fun part!
Customizing your website to look and sound like a real eCommerce site is step #7.
However, before we can customize a homepage, we must first build one.
I'm sure you've gotten the hang of it by now. To add a new page, go to Pages and press Add New.
This tab should be called the home page.
Scroll down to the bottom and increase the width to 100%.
Then, at the bottom of the OceanWP settings page, click "header" and disable the Display Top Bar.
You'll also go to Title and turn off the option to show the page title.
So now go ahead and hit the Publish button.
Then, in the upper left corner of the WordPress dashboard, locate your site's name, hover over it, and click "Visit Site."
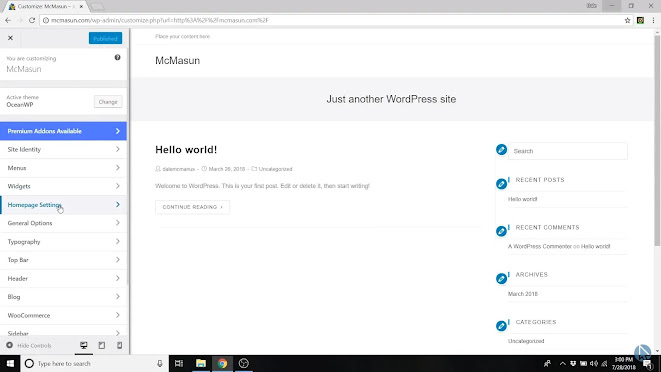
After that, you'll see your site's home page. WordPress builds a simple page for you by default, however, we want it to default to our new homepage. So, at the top of the WordPress menu bar, select Customize.
On the left-hand side, you'll see the customizing menu.
Select Homepage Settings from the drop-down menu.
Set the page to be static.

You'll see "Homepage" with a drop-down menu under that. Pick "Homepage" from the drop-down menu and hit "Publish."
Install Elementor Page Builder
Now we'll use Elementor to begin editing the tab.
However, we must first install it.
All you have to do now is save the design to your computer.
The homepage and footer templates can be found here.
To upload them, go back to the WordPress dashboard and select the little X in the customize menu.
Go to My Templates and scroll down to find Elementor on the left side menu.
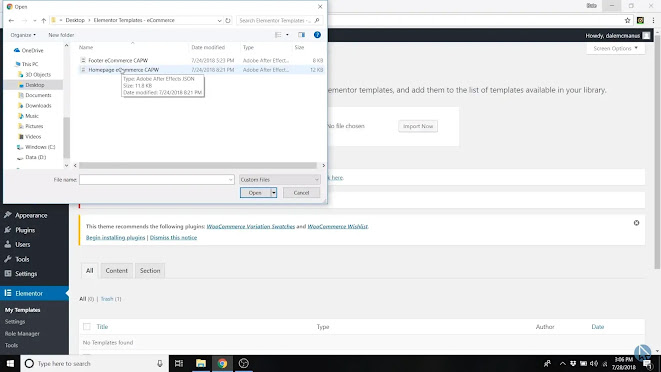
Select import templates from the drop-down menu.
Then choose the files that you've downloaded.
In case you missed them, here they are again.
Import Homepage from the archives.
Then return to your site's name and choose "visit site."
Then select Edit with Elementor from the drop-down menu.
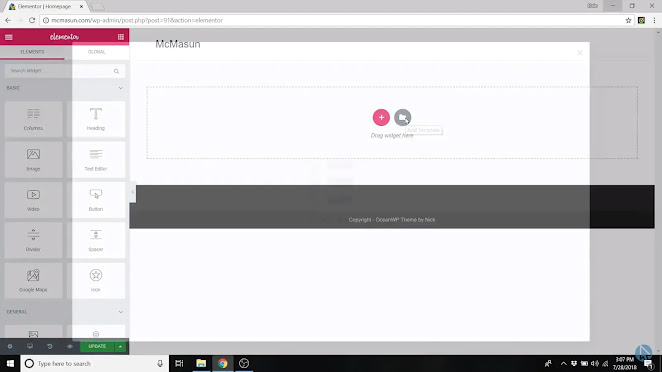
Now it's time to have some real fun!
Elementor is a fantastic drag-and-drop page creator.
This can be used for a variety of purposes.
For example, you can add a heading, change fonts and colors, add buttons, and so on by clicking on the Rubik's cube icon in the upper right corner of the left side menu.
When you drag items into the homepage, a blue line appears to indicate where you'll put them: inside, above, below, or beside something.
That's pretty cool.
But, fortunately for you, I've already constructed it.
To add a template, simply click the folder icon – the add template button.
Then go to my templates page.
The template that we just imported is now visible. Select "insert" from the drop-down menu.
If you want to import the document settings, you'll be asked. Yes, should be selected.
You'll now see the page I created for you.
There are no pictures on it yet, but I'll show you how to add them, as well as how to replace the text buttons and other elements.
So, first, right-click where the text “New Summer 2018 Collection” appears in the main section.
So, right-click and choose the Edit Section from the menu.
Now we'll change the context, so switch to the Style tab.
Then go ahead and open the Background Overlay.
We're going to start adding photos now.
You can download the photos I use here if you want to follow along.
Then, in this box, click the plus symbol to begin uploading your files.
Then navigate to the follow-along photos that you just downloaded by clicking on upload files.
Then go to the photos section of the website.
Then click open and select the Homepage Background image.
Then select "insert media" from the drop-down menu.

You can also connect to it or adjust the size of the text if you want to.
After that, there's the HTML tag.
It's set to Heading 1 by default.
The highest heading is Heading 1 and it extends all the way down to Heading 6.
If the size is already set, changing the heading will not change it. However, if the size isn't fixed, changing the heading will change the size.
However, since it is your key heading, you can keep it as Heading 1. The size will depend on how you want it to appear.
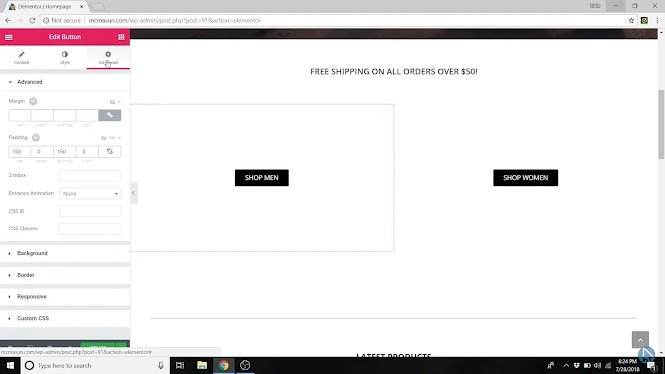
Now we're going to scroll down and add images to the Shop Men and Shop Women choices.
Changing the backgrounds would be a unique experience.
So simply right-click and pick the Edit widget from the menu.
Then select Advanced from the drop-down menu.
History can be found under Advanced. It's only background, not an overlay.
We're going to put a picture here now. Upload the Shop Men picture by selecting files and uploading them.
Upload the Shop Women photo after you've done the same with the other photo.
Edit Banners
Since the banners are simply headings with backgrounds, they work in the same way as the button.
Simply select Edit widget, then advance to “advanced background” and upload an image.
Upload your Banner Image now. Do the same thing about the other.
Change Video
The pen tool can be selected by right-clicking it.
Adjust the video URL to wherever your video streams from by selecting the edit widget.
Return to the WordPress dashboard now to continue with creating product categories.
Step #8: Create Product Categories
Now, all we have to do is click on items and then categories.
In the name section and the slug, we'll start with men.
As a result, add men and make the parent group zero.
Now add the same thumbnail image that we used on the homepage to the page.
Return to categories and build a category for women, taking the same steps as before and using the same picture as the homepage.
Then, under Products, create a new category. You may also use an image of the bracelet as the product image.
Finally, you can divide the categories into subcategories.
If you've completed all of that, you can return to your website and note that there's a sidebar on the Men's tab, for example. You'd like to get rid of it.
Simply go to Customize, scroll down to WooCommerce, press Archives, and set the layout to maximum width.
Step #9: Build Header and Footer Menu
Let's begin with the header.
Simply go to your website title and click "visit site," rather than editing with Elementor, and then click the customize tab.
So, first, we'll go to Header, then to General, then to Style, and finally to Medium.
Then scroll down to see element placement, which we'll change to "logo first," followed by social buttons, and finally the search type.
Padding can be changed to 10, 10, which is what I suggest.
Then return to the Menus section and construct a new Menu. It's also known as the Primary or Header menu.
Also, go down to the main level and check it out.
Next, we'll add some more things to this.
So, all you have to do now is press the "add objects" button.
Then look for the product categories you're looking for.
Add men, women, accessories, and all of our subcategories after that.
Then, close that section and go to Pages, where we'll add my account.
Return to the Dashboard and select Appearance and Menus from the drop-down menu.
After that, drag and drop these to reorganize them.
The menu would then be saved.
After that, I'll show you how to create a logo and include it in your header as well as your site's identity.
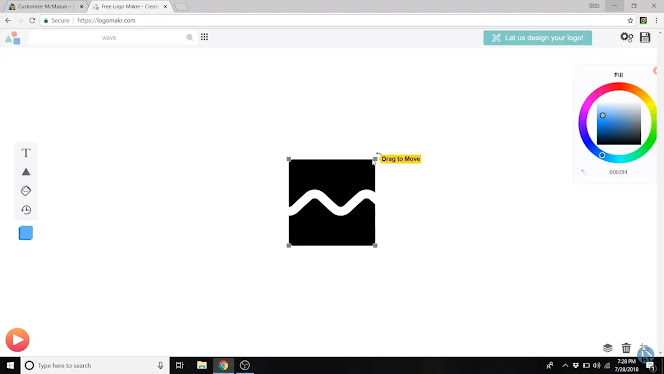
To do so, simply open a new tab and navigate to logomakr.com.
You can browse through all of the various categories of logos, which results in a nearly endless page of fine, basic logos. You can also enter any keyword to find what you're searching for.
I went with a square mountain wave sign, which you can resize by dragging up to one of the corners.
By clicking on the T symbol and typing Mcmasun, I also added some text.
After you've finished creating the logo, save it and you'll be given two choices.
One where you can purchase it as a high-resolution vector image. And there's a third option, where it's free but you have to credit logomark.
Return to your site after downloading it and go to Customize, then Logo, where you can upload the picture.
Okay, now it's time to build our footer.
Create the Footer
If you haven't already, go ahead and download the footer I made for you.
Return to the Dashboard and select Elementor and My Templates from the drop-down menu.
Then select the Footer option when importing a new template.
We'll just scroll down to the theme panel and then over to my library from here.
Select Add New from the drop-down menu.
I simply titled it "build a professional website footer."
Then 100% complete the content layout and “save draft” or “publish” it.
Select Edit with Elementor from the drop-down menu.
The document settings will be imported if you select "add template" from here. Then press the publish button.
Now go to your site's customize page and scroll down to Footer Widgets.
Go to the APW footer by clicking select template.
Uncheck "attach container" and set the padding to zero to make the footer fit perfectly. So, let's see what happens if we go.
Step #10: Create Products
Now comes the part you've most likely been anticipating.
Return to the dashboard, then to Products, and then Add New to begin creating products.
There are two types of items you can make:
- A straightforward product (that you'll make more frequently).
- A variable product is also available (like a shirt with 3 different colors).
We'll go over each one in detail below.
Create a Simple Product
We're going to make a black and white bracelet here.
A segment named Product data can be found by scrolling down.
Make sure you're on the "easy product" setting.
And for this, I'll say it'll set you back $24, but it's already on sale for $19. The standard price will be Xed out and the selling price will be shown.
You are free to experiment with the other pages, such as weight and dimensions. We'll upload a picture of the black and white bracelet to the product image section.
You can also add product tags, which enable people to search for this bracelet by typing words into the search bar. You are free to add as many as you want.
Then divide it into three groups: men, women, and accessories. Then make it public.
Create a Variable Product
Add a new item to your cart.
It'll be known as Baseball Tee.
Make sure Product data is set to a variable product rather than a simple product.
You can now set the price based on the product's characteristics.
Add a new attribute to Attributes and call it Size. You can also add size in the Values section, as shown here:
Small|Medium|Large|Small|Medium|Large|Small|Medium|Large|Smal To distinguish values, make sure to use the “|” symbol.
Then we'll add color as an attribute with values of red|blue|green.
Simply select Save Attributes from the drop-down menu.
After that, simply go to variations and add a new variation.
Go over to all of the attributes and build variations, then press Go.
Now you can specify all of the details for each variation, including the price and a picture. Save the variations first, then change the main Product Picture.
It's important to add it to the Shirts category because it's a shirt, but you can also add it to the main category shirts fall under, such as Men or Women, when making categories.
Then press the publish button.
We do have a few items to finish to make it look good on your website.
Adjust the Content Layout to only Full Width in the OceanWP settings.
We will need to build a product gallery in order for the various colors to appear.
So, below the Product picture, there's a Product gallery. All you have to do now is choose the colors for the other things you'll be offering. When selecting goods, hold down Ctrl to pick several items at once.
Create a Grouped Product
Add a new product, and let's presume our clustered product is an entire line of shirts, which we'll refer to as the summer collection. Make sure your settings are set to full width again and then switch to a grouped product.
Then you've got all of the same values as the other products. It's pretty straightforward.
We'll add the affiliate connection after you publish this page.
Create an Affiliate Product
Add a new product called Hostgator Web Hosting to the mix (which I actually do sell as an affiliate).
Then, scroll down to Product data and choose External/Affiliate product from the drop-down menu. Your affiliate connection can be included in the Product URL.
Step #11: Publish Your Website
When you're finally ready to publish on any website, you'll see the message below, which I've highlighted:
Simply press the “Click Here” button.
That's how you make a full-fledged eCommerce platform!
Thank you for staying with me for the duration of the tutorial. It was a long one, I know.
If you find this tutorial to be useful, be sure to check out our other written guides for more website tips and tricks to help you start your site!














































































No comments:
Post a Comment